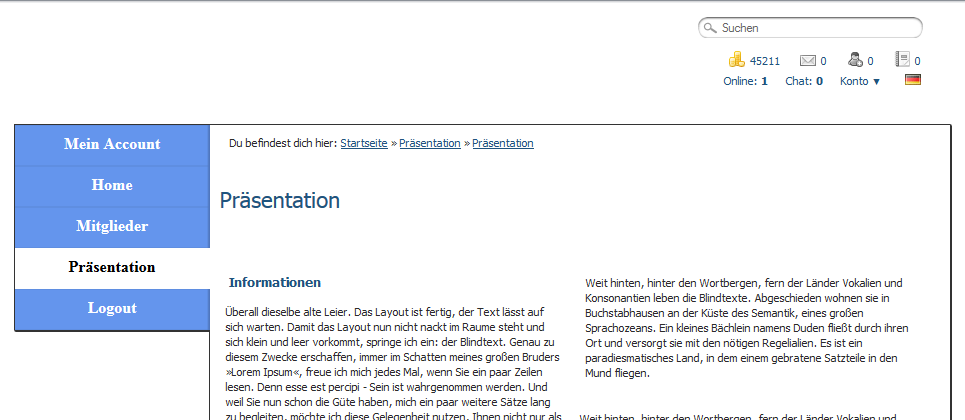
Seitliche Navi
Wichtig: Dieses Design basiert auf dem Standard-Template
Design mit vertikaler Navi statt horizontal
Dieses Design bringt die Hauptnavigation auf der linken Seite mit statt wie gewöhnlich mittig unter dem Header. Interessant für alle, die sich gerne mal nach Alternativen umsehen um ihre Community individueller zu gestalten.

Diese CSS-Codes musst du einfach unter Design bearbeiten bei Eigenes CSS (für Profis) einfügen, damit das Design richtig funktioniert:
@import url(http://fonts.googleapis.com/css?family=Playball);
/* Große Box */
#container {
position: relative;
}
/* Header */
#head {
height: 120px !important; /* Headerhöhe */
}
/* Navigation */
#mainbar {
position: absolute !important;
left: -180px;
top: 120px; /* Headerhöhe */
width: 175px;
background-image: none;
background-color: transparent;
float: none;
}
/* Navigation Liste */
#mainbar ul {
margin: 0;
padding: 0;
border: 2px solid #333;
border-width: 1px 0 2px 1px;
border-radius: 0 0 0 2px;
}
/* Navigation Listenpunkte */
#mainbar ul li {
float: none;
display: inline;
}
/* Navigation Einträge */
#mainbar ul li a {
font-family: 'Playball';
font-size: 16px;
padding: 8px 10px;
margin: 0;
width: 175px;
background-color: #6495ED; /* Hintergrundfarbe Menüpunkt */
box-shadow: -2px 0 1px rgba(0,0,0,0.2) inset;
border-width: 0;
}
/* Navigation Hover und Active Modi */
#mainbar ul li a.active, #mainbar ul li a:hover {
background-image: none;
}
/* Navigation Active Modus */
#mainbar ul li a.active {
background-color: #fff; /* Hintergrundfarbe Menüpunkt Hover */
color: #000;
box-shadow: none;
}
/* Navigation Hover Modus */
#mainbar ul li ul {
margin-top: -41px;
left: 196px;
}
/* Subnavigation Einträge */
#mainbar ul li ul li a {
background-image: none;
background-color: #fff;
margin-left: -1px;
padding: 10px 11px 10px 10px;
box-shadow: none;
}
/* 'Du befindest dich hier' & Contentbereich */
#breadcrumb, #content {
border: 2px solid #333;
}
/* 'Du befindest dich hier' */
#breadcrumb {
width: 710px;
padding-left: 20px;
border-width: 1px 2px 0 1px;
border-radius: 0 2px 0 0;
}
/* Contentbereich */
#content {
border-width: 0 2px 2px 1px;
border-radius: 0 0 0 2px;
}
#ads_textads {
margin: -30px 0px 15px;
}
/* Große Box */
#container {
position: relative;
}
/* Header */
#head {
height: 120px !important; /* Headerhöhe */
}
/* Navigation */
#mainbar {
position: absolute !important;
left: -180px;
top: 120px; /* Headerhöhe */
width: 175px;
background-image: none;
background-color: transparent;
float: none;
}
/* Navigation Liste */
#mainbar ul {
margin: 0;
padding: 0;
border: 2px solid #333;
border-width: 1px 0 2px 1px;
border-radius: 0 0 0 2px;
}
/* Navigation Listenpunkte */
#mainbar ul li {
float: none;
display: inline;
}
/* Navigation Einträge */
#mainbar ul li a {
font-family: 'Playball';
font-size: 16px;
padding: 8px 10px;
margin: 0;
width: 175px;
background-color: #6495ED; /* Hintergrundfarbe Menüpunkt */
box-shadow: -2px 0 1px rgba(0,0,0,0.2) inset;
border-width: 0;
}
/* Navigation Hover und Active Modi */
#mainbar ul li a.active, #mainbar ul li a:hover {
background-image: none;
}
/* Navigation Active Modus */
#mainbar ul li a.active {
background-color: #fff; /* Hintergrundfarbe Menüpunkt Hover */
color: #000;
box-shadow: none;
}
/* Navigation Hover Modus */
#mainbar ul li ul {
margin-top: -41px;
left: 196px;
}
/* Subnavigation Einträge */
#mainbar ul li ul li a {
background-image: none;
background-color: #fff;
margin-left: -1px;
padding: 10px 11px 10px 10px;
box-shadow: none;
}
/* 'Du befindest dich hier' & Contentbereich */
#breadcrumb, #content {
border: 2px solid #333;
}
/* 'Du befindest dich hier' */
#breadcrumb {
width: 710px;
padding-left: 20px;
border-width: 1px 2px 0 1px;
border-radius: 0 2px 0 0;
}
/* Contentbereich */
#content {
border-width: 0 2px 2px 1px;
border-radius: 0 0 0 2px;
}
#ads_textads {
margin: -30px 0px 15px;
}
